Widget User Guide
Widget User Guide
We have done our best to protect you and have created an ADA-compliant widget that will help your visitors with disabilities get all the information they need from your website.
How do I activate the widget on my website?
There are two ways to activate the widget:
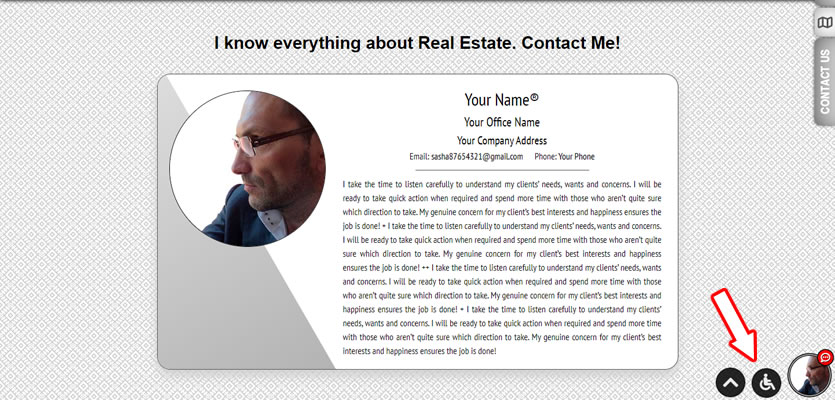
- Way #1
- Just find the widget icon (at the bottom of the screen) and click on it.

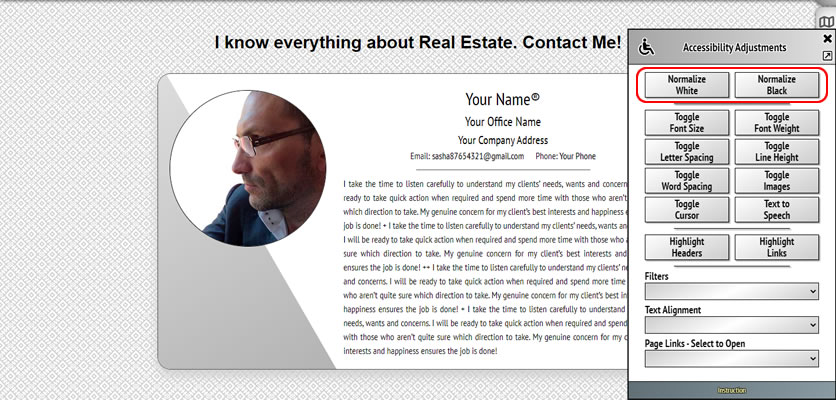
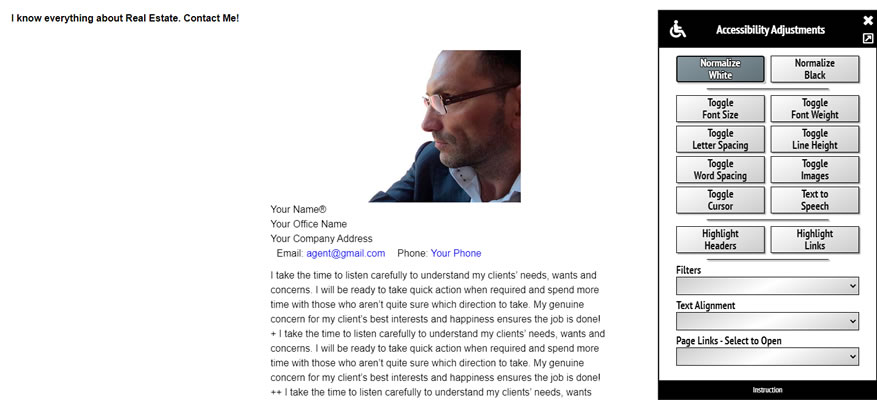
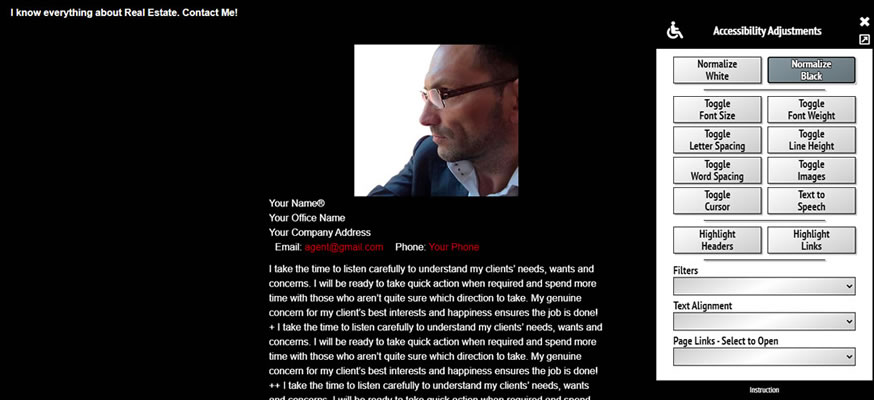
- Choose your preferred color scheme for contrast – white or black.

- Way #2
- For Google Chrome Browser – press “Tab” button, then “Enter”, then “Tab”, and then “Enter” again.

- For Safari Browser – press “Option”+“Tab” buttons, then “Enter”, then “Option”+“Tab”, and then “Enter” again.

Use keyboard navigation.
As a result

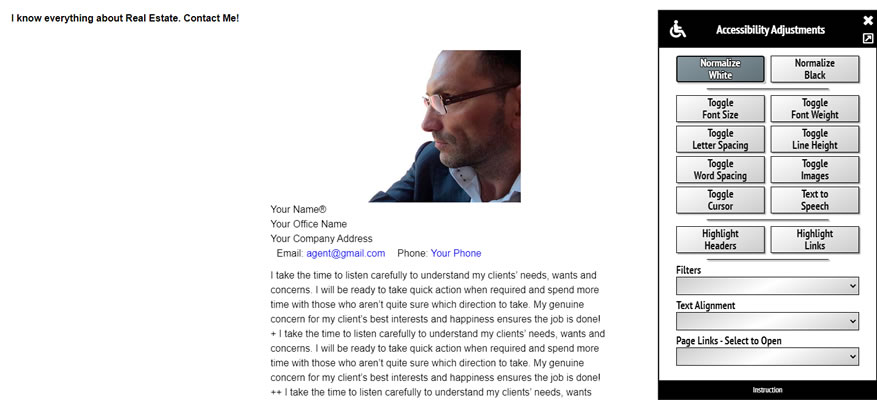
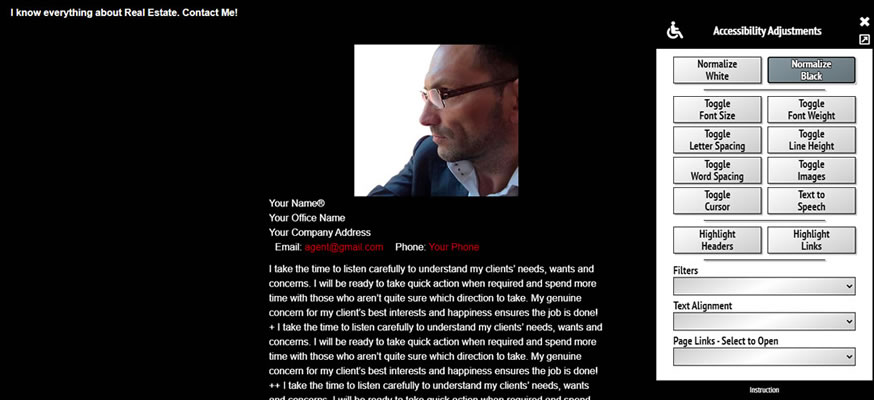
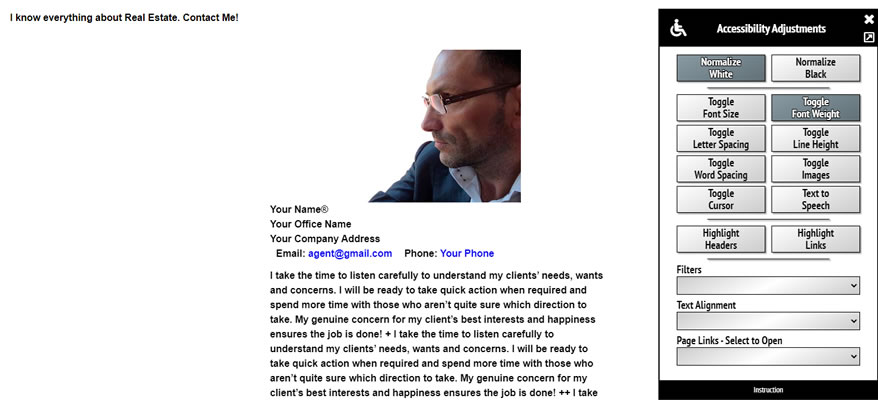
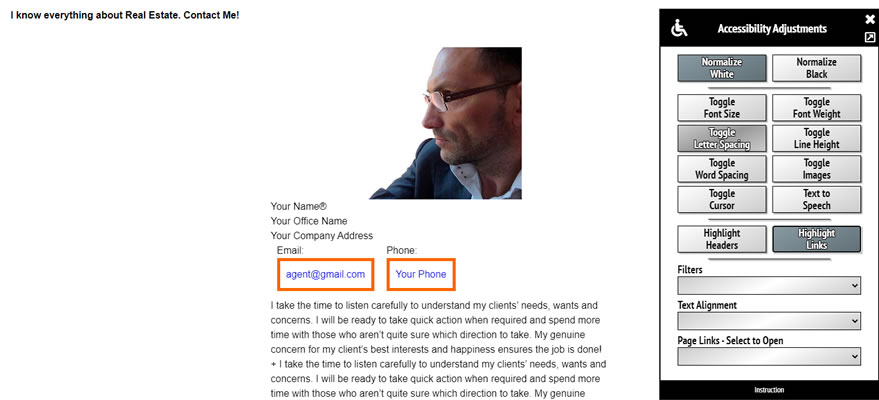
You can see white or black clean background


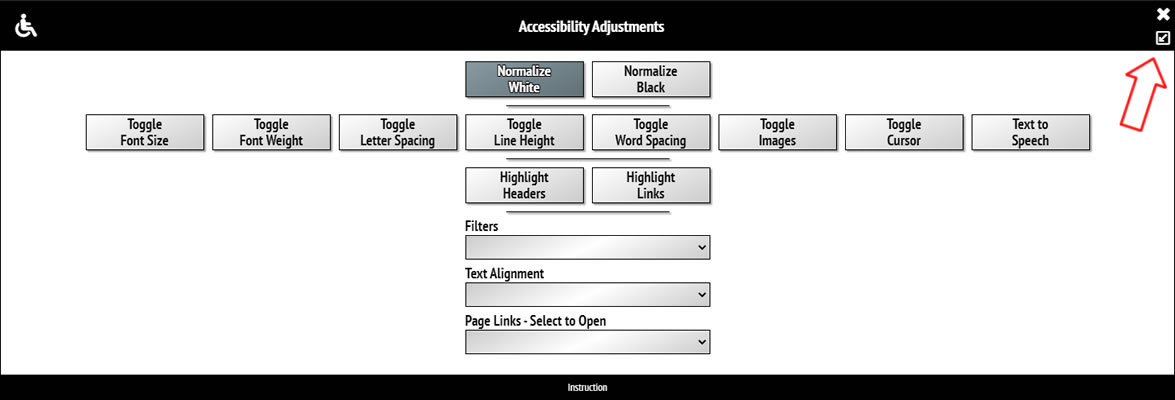
Now you can use the widget's settings
and choose the page view you prefer.
and choose the page view you prefer.
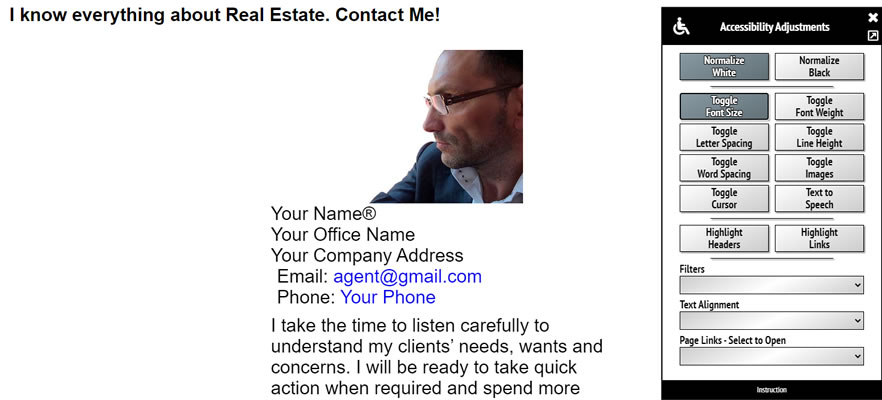
You can increase the font size.

You can increase the font weight.

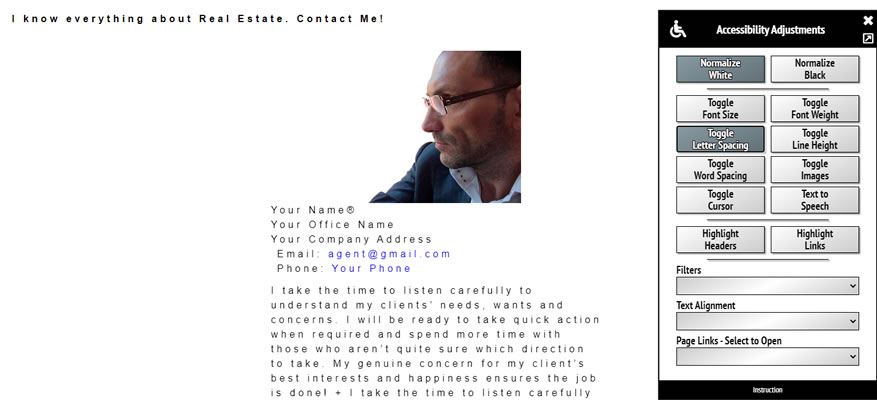
You can increase the letters spacing.

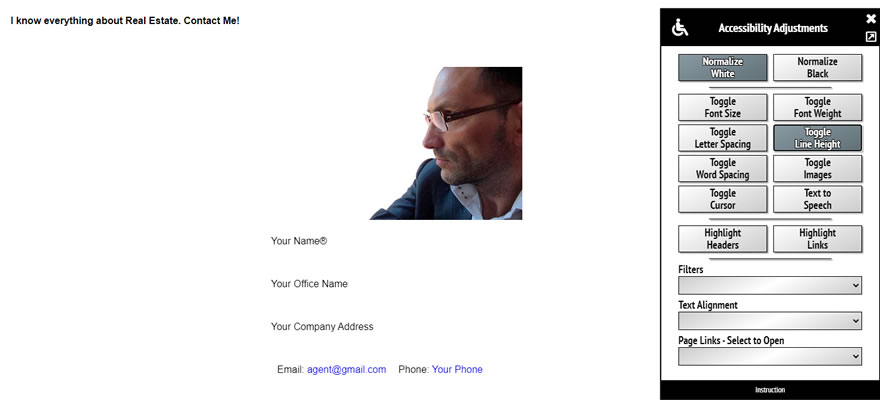
You can increase the line height.

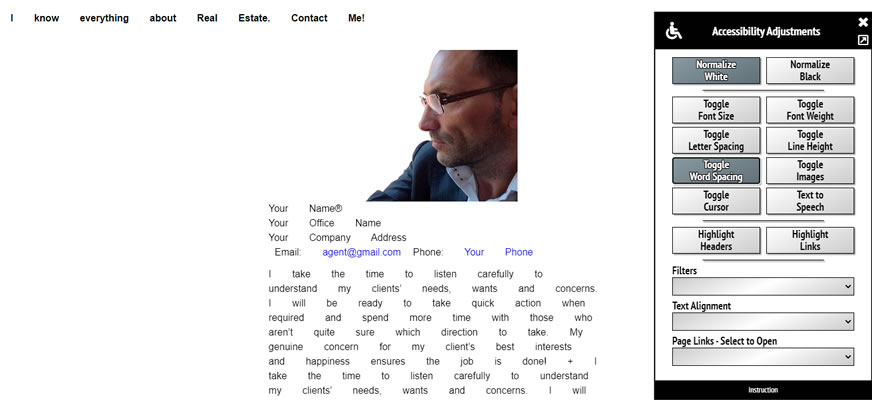
You can increase word spacing.

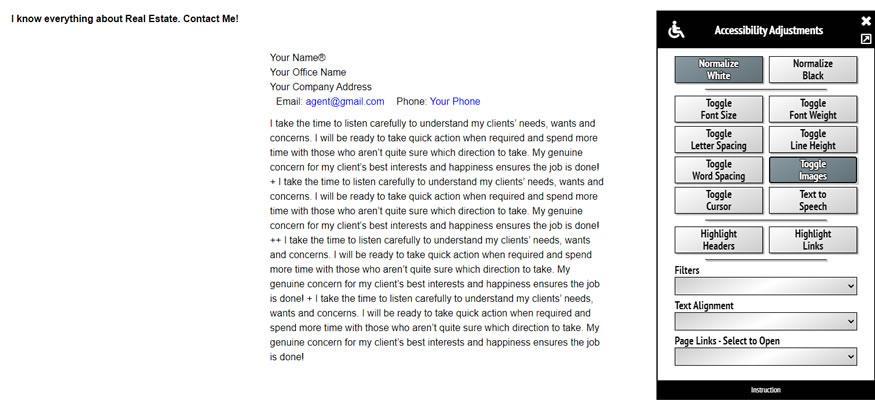
You can show or hide all images.

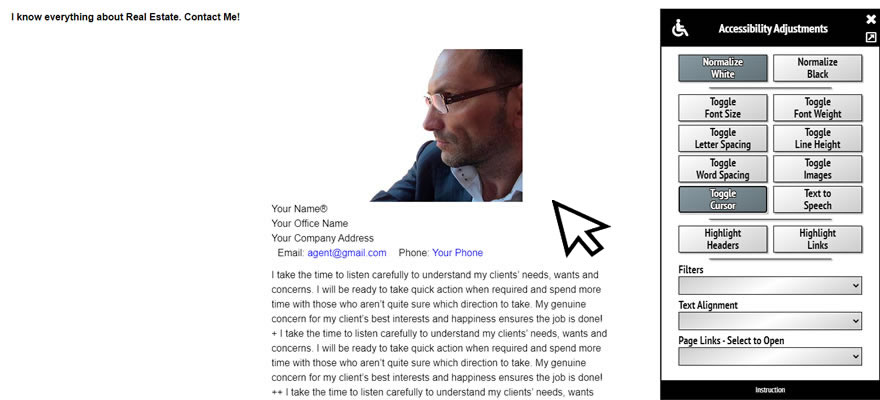
You can increase cursor.

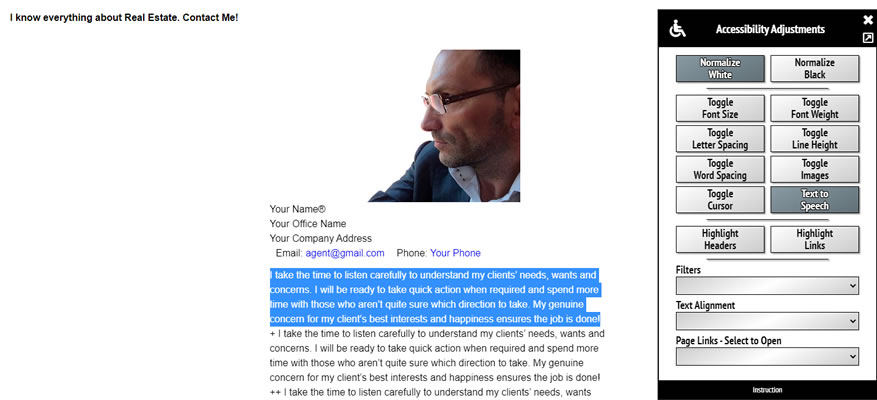
You can use text-to-speech converter if you can't read the text. Just put the cursor on a paragraph of text you want to listen to.

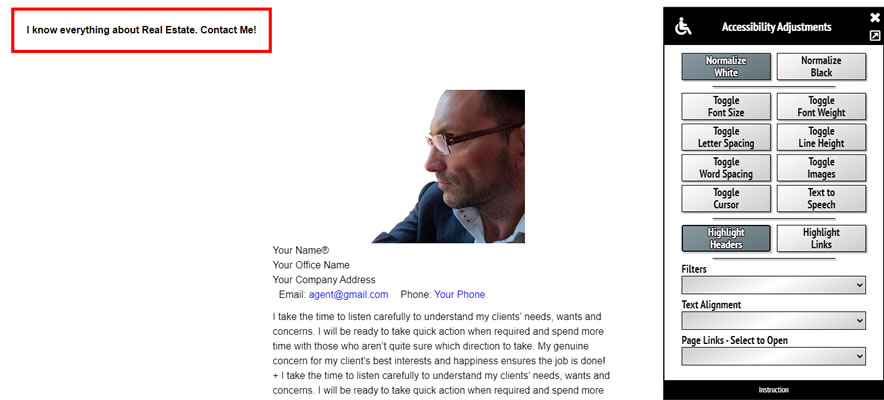
You can highlight headers.

You can highlight links.

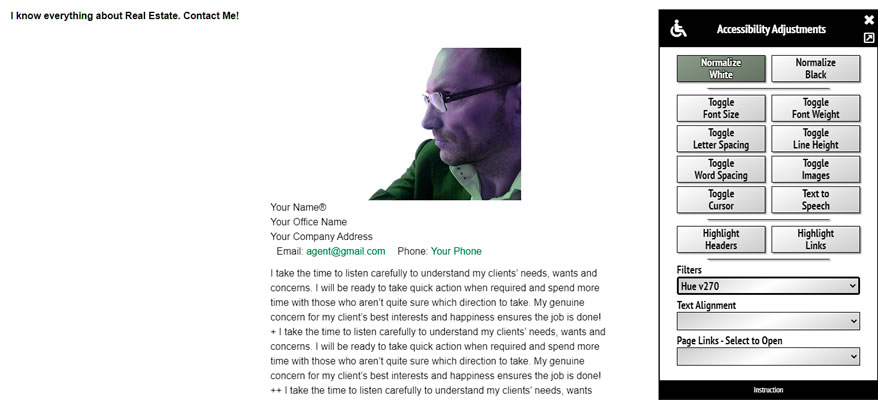
You can choose any color filter.

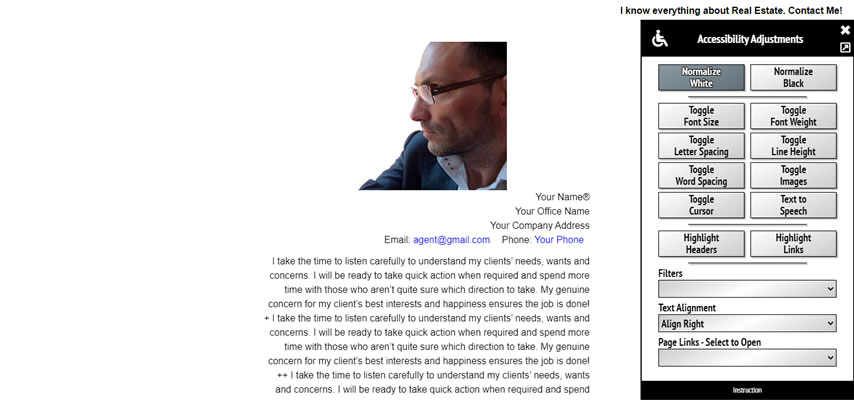
You can align text as you wish.

You can use quick links to reach any link on the page in two steps.

You can also increase the widget frame size.